生动的网页知识基础入门
生动的网页知识基础入门
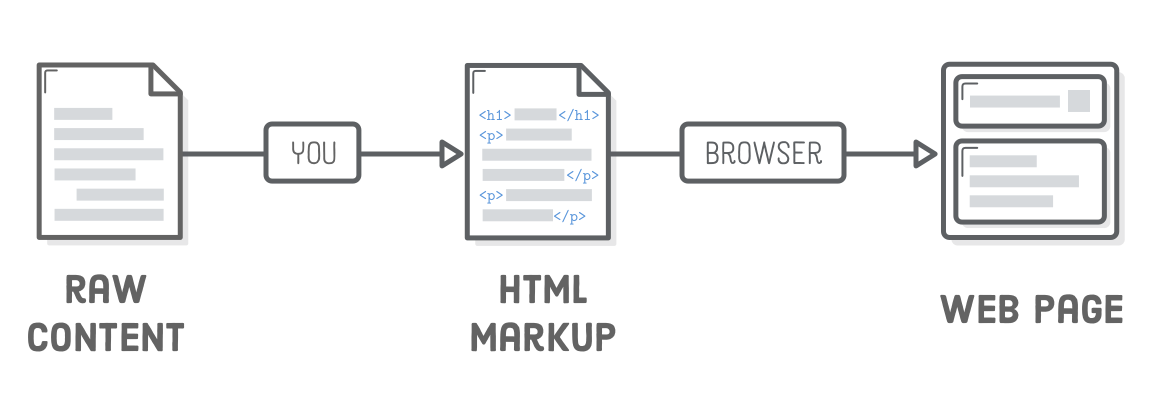
赵洲洋HTML定义了互联网上每个网页的内容。通过使用HTML标签“标记”你的原始内容,你可以告诉网页浏览器你希望如何显示内容的不同部分。创建一个带有正确标记内容的HTML文档是开发网页的第一步。
在这偏文章中,我们将构建我们的第一个网页。由于它不会附加任何CSS,所以看起来会很糟糕,但它将作为对网页开发者日常使用的HTML元素的全面介绍。
当你逐步学习示例时,试着将它们视为类似Google Docs或Microsoft Word的所见即所得编辑器的更实际版本。我们将处理所有相同类型的内容(标题、段落、列表等),我们只是会用HTML更明确地定义它们。
从建立文件开始
让我们开始创建一个叫做basic-web-pages的新文件夹。然后,在那个文件夹中创建一个名为basics.html的新文件。这个HTML文件代表一个单独的网页,我们将在这里放置我们所有的代码。
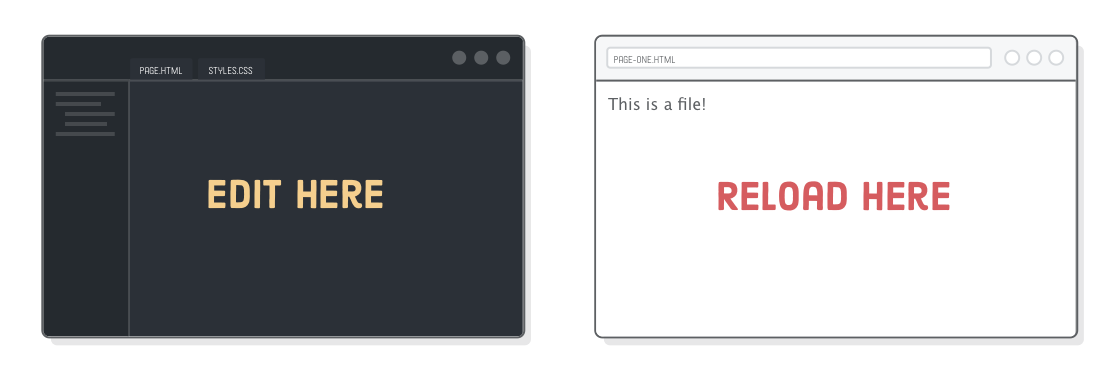
现在你可以双击这个html文件使用浏览器打开它。
记住,网页开发者的基本工作流程是在文本编辑器中编辑HTML并在网页浏览器中查看这些更改,这是你在后面每个部分应该做的事情。
HTML文件的结构
向我们的basics.html文件添加以下HTML标记。这是你将开始制作的每个网页的基础。通常,你会使用某种框架或工具来避免重新输入冗余部分,但在本教程中,我们将专注于原始HTML。
1 |
|
首先,我们需要用<!DOCTYPE html>告诉浏览器这是一个HTML5网页。这只是浏览器在尝试显示我们的网页时寻找的一个特殊字符串,它总是需要看起来像上面那样。
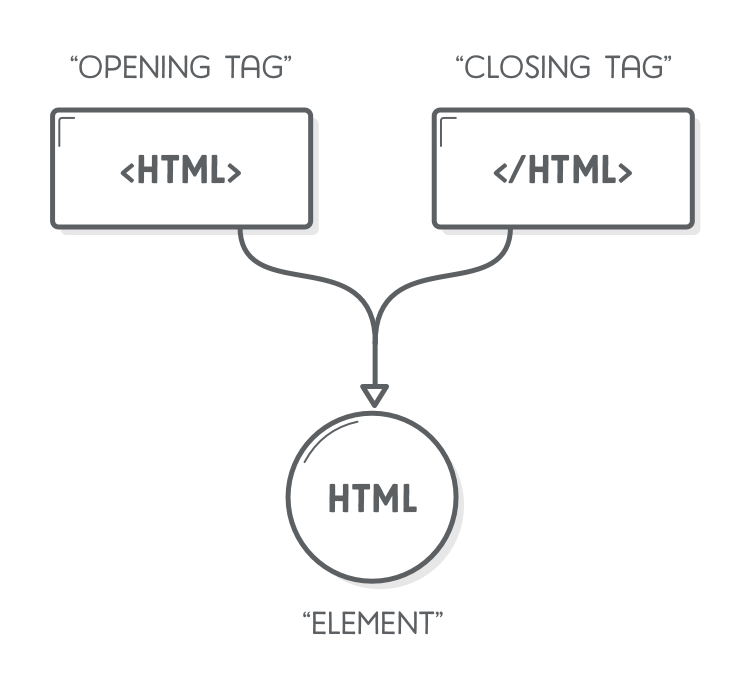
然后,我们整个网页需要被<html>标签包裹。实际的<html>文本被称为“起始标签”(Opening Tag),而</html>被称为“结束标签”(Closing Tag)。这些标签内的所有内容都被视为<html>“元素”的一部分。
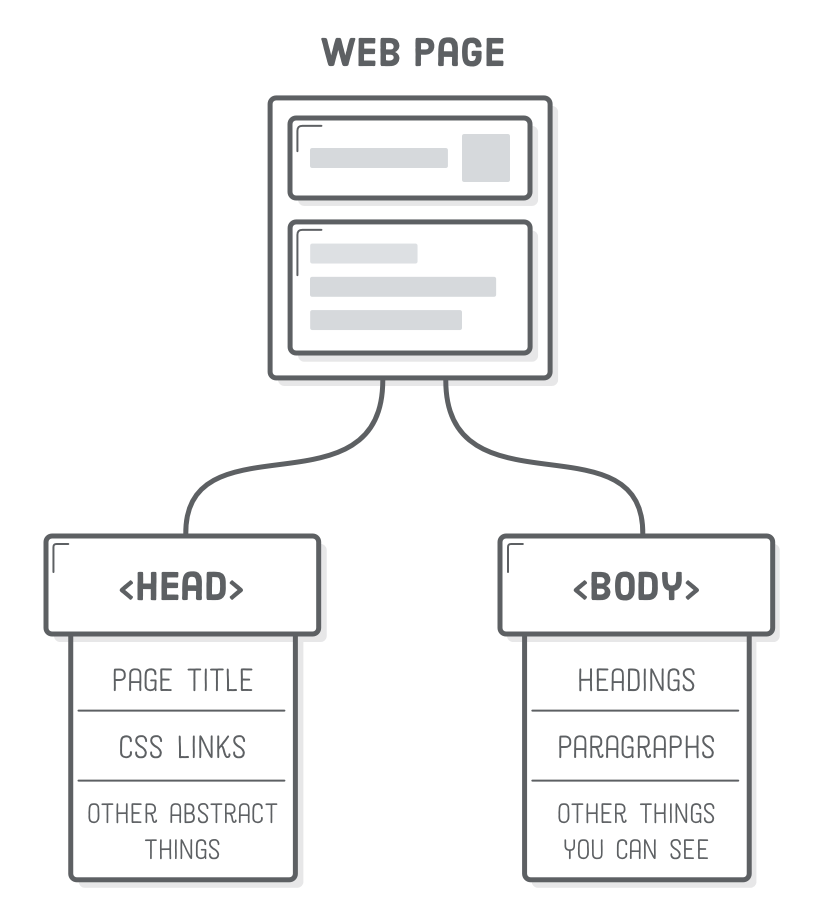
在<html>元素内部,我们有两个叫做<head>和<body>的元素。一个网页的<head>包含它所有的元数据,比如页面标题、任何CSS样式表,以及渲染页面所需但你不一定想让用户看到的其他东西。我们的HTML标记的大部分将放在<body>元素中,它代表页面的可见内容。请注意,打开我们的页面在网页浏览器中不会显示任何东西,因为目前它只有一个空的<body>。
注意上面代码片段中的HTML注释语法。任何以<!--开头并以-->结尾的内容都将被浏览器完全忽略。这对于记录你的代码和给自己做笔记很有用。
网页标题(title)
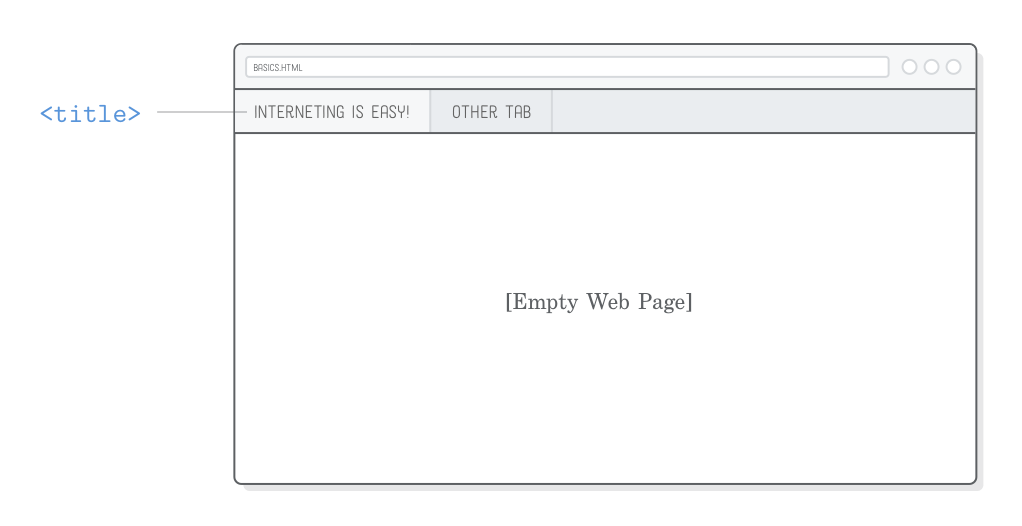
其中最重要的元数据之一是你的网页标题,由恰当命名的<title>元素定义。浏览器在你的页面标签中显示这个标题,Google与百度在搜索引擎结果中显示它。
尝试更新我们basic.html文件的<head>以匹配以下内容:
1 |
|
当你在浏览器中重新加载页面时,你应该仍然看到一个空白页面,但你也会在浏览器标签中看到 Interneting Is Easy!
注意我们网页中所有HTML标签是如何整齐地嵌套的。确保没有重叠元素非常重要。例如,<title>元素应该在<head>内部,所以你永远不会想在结束</title>标签之前添加结束</head>标签:
1 | <!-- (千万不要这样做) --> |
段落(p)
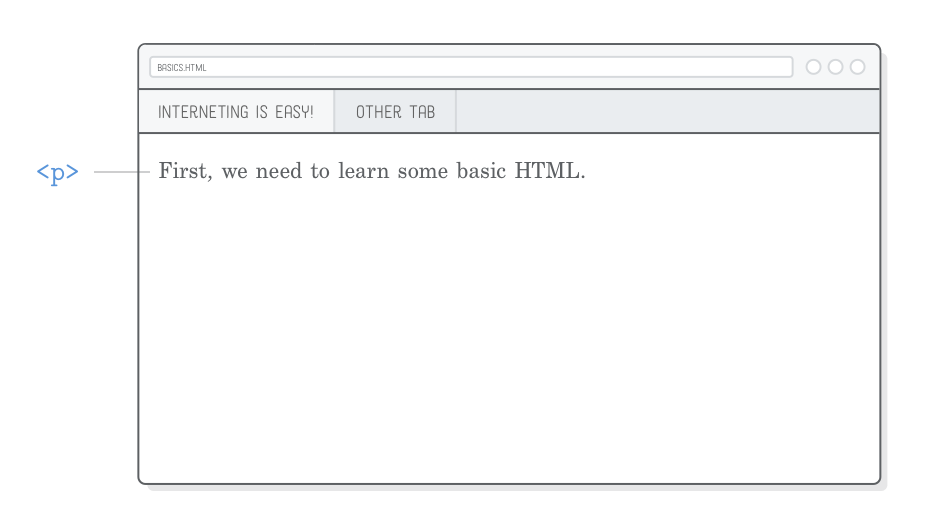
标题固然好,但现在让我们做些我们实际能看到的事情。 <p>元素标记其中的所有文本作为一个独特的段落。尝试向我们网页的<body>中添加以下<p>元素:
1 |
|
你现在应该能够在页面上看到一些内容。同样,由于这是我们想要显示的内容,它需要放在<body>元素中,而不是<head>。
还要注意<p>和<title>元素是如何缩进两次的,而<body>和<head>是如何缩进一次的。像这样缩进嵌套元素是一个重要的最佳实践,它使你的HTML对其他开发者(或者如果你在5个月后回来想改变一些东西)更易于阅读。
你和你的开发团队决定是否使用空格或制表符来缩进。你可以在你的文本编辑器下设置这个偏好。
内容标题(h)
内容标题(h)就像网页标题(title)一样,但它们实际上是显示在页面内容上的。HTML提供了六个级别的内容标题,相应的元素是:<h1>, <h2>, <h3>, … , <h6>。数字越高,标题越不突出。
一个页面上的第一个标题通常应该是一个<h1>,所以让我们在现有的<p>元素上面插入一个。第一个<h1>元素与文档的<title>匹配是很常见的,就像这里一样:
1 | <body> |
默认情况下,浏览器会以较小的字体渲染不太重要的标题。例如,让我们包含一个二级标题看看会发生什么:
1 |
|
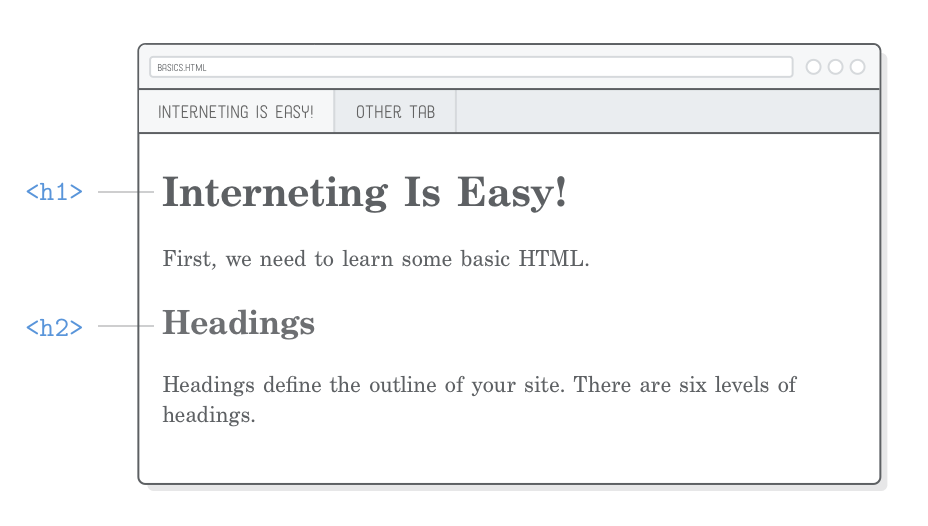
这应该会产生一个网页,看起来像这样:
标题是你标记内容不同部分的主要方式。它们定义了你的网页的大纲,正如人类和搜索引擎所看到的那样,这使得选择相关标题对于高质量的网页至关重要。
无序列表(ul)
每当你用HTML标签包围一段文本时,你就为那段文本增加了新的含义。用<ul>标签包裹内容告诉浏览器里面的任何内容都应该被渲染为“无序列表”。要标记列表中的每个项目,你需要用<li>标签包裹它们,如下所示:
1 | <h2>Lists</h2> |
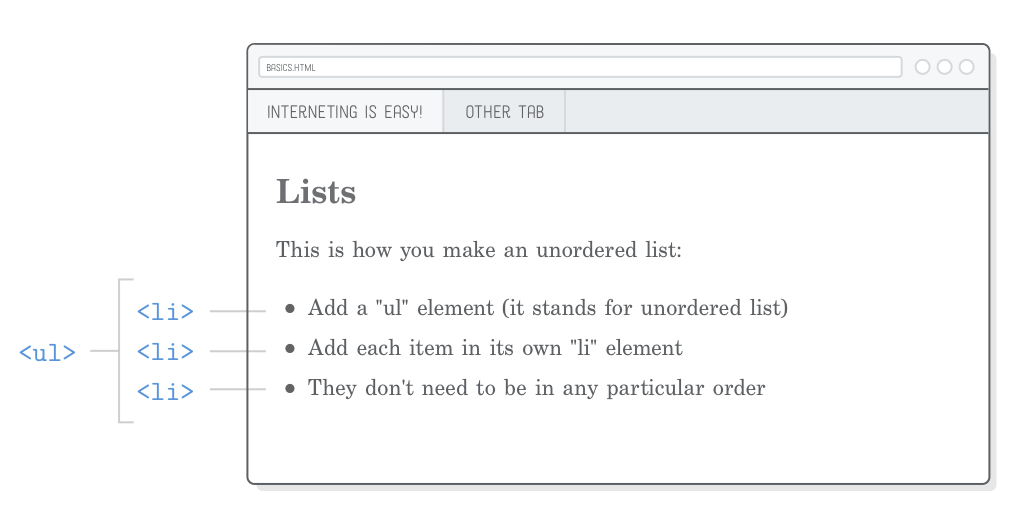
在添加了这个标记到<body>元素(在现有内容下面)之后,你应该看到一个带有每个<li>元素专用项目符号的项目符号列表:
HTML规范定义了关于哪些元素可以放在其他元素内部的严格规则。在这种情况下,<ul>元素应该只包含<li>元素,这意味着你永远不应该写像这样的东西:
1 | <!-- (这很糟糕!) --> |
相反,你应该用<li>标签包裹那段段落:
1 | <!-- (这样做) --> |
我们怎么知道<ul>只接受<li>元素,并且<li>允许嵌套段落?因为Mozilla开发者网络(MDN)是这么说的。MDN是一个出色的HTML元素参考。我们将尽可能多地介绍如何在本教程中使用基本HTML元素,但每当你不确定某个特定元素时,请快速搜索“MDN
有序列表(ol)
对于无序列表,重新排列<li>元素不应该改变列表的含义。如果列表项的顺序确实重要,你应该使用“有序列表”。要创建一个有序列表,只需将父<ul>元素更改为<ol>。将以下内容添加到basics.html的列表部分:
1 | <p>This is what an ordered list looks like:</p> |
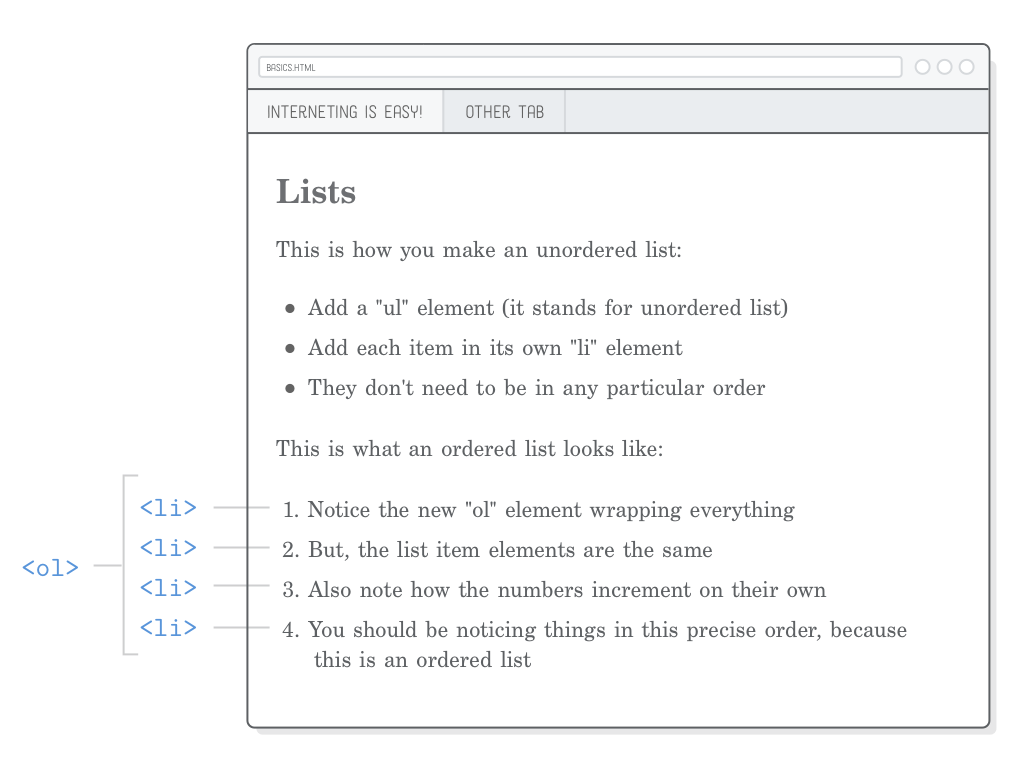
当你在浏览器中重新加载页面时,你会注意到浏览器自动为每个<li>元素递增了计数。
无序列表与有序列表之间的区别看似微不足道,但实际上对于网页浏览器、搜索引擎,当然还包括人类读者来说,都具有重要意义。这比手动为每个列表项编号要简单得多。
例如食谱、指导说明,甚至目录等按步骤进行的程序都是有序列表的良好候选,而<ul>列表则更适合表示物品清单、产品特性、优缺点比较以及导航菜单。
用于强调的元素(em)
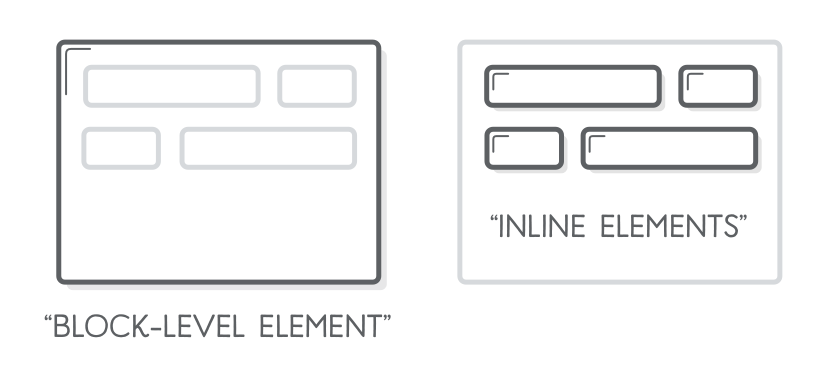
到目前为止,我们只处理了“块级元素”(也称为“流内容”)。另一种主要类型的内容是“内联元素”,它们的处理方式有些不同。块级元素总是在新行上绘制,而内联元素可以影响行内的文本部分。
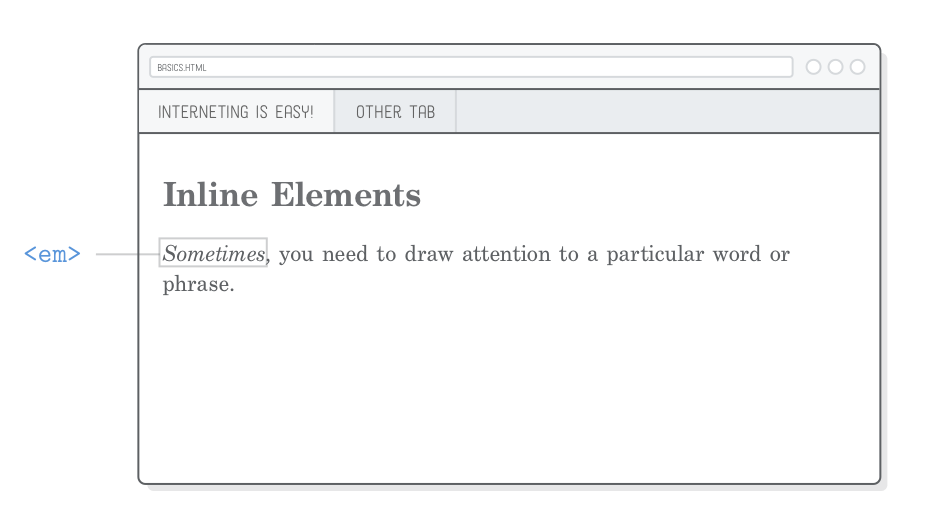
例如,<p>是一个块级元素,而<em>是一个内联元素,它影响段落内的一段文本。它代表“强调”,通常显示为斜体文本。尝试在我们的示例网页中添加一个展示强调文本的新部分:
1 | <h2>Inline Elements</h2> |
被<em>标签包围的部分呈现为斜体,如下所示。注意只有一行的一部分受到影响,这是内联元素的特点。
同时,正确嵌套HTML元素是非常重要的。当使用多个内联元素时,更容易弄乱标签的顺序,因此请确保您的标记永远不会看起来像这样:
1 | <!-- (再次提醒,不要这样做) --> |
表示重要性的元素(strong)
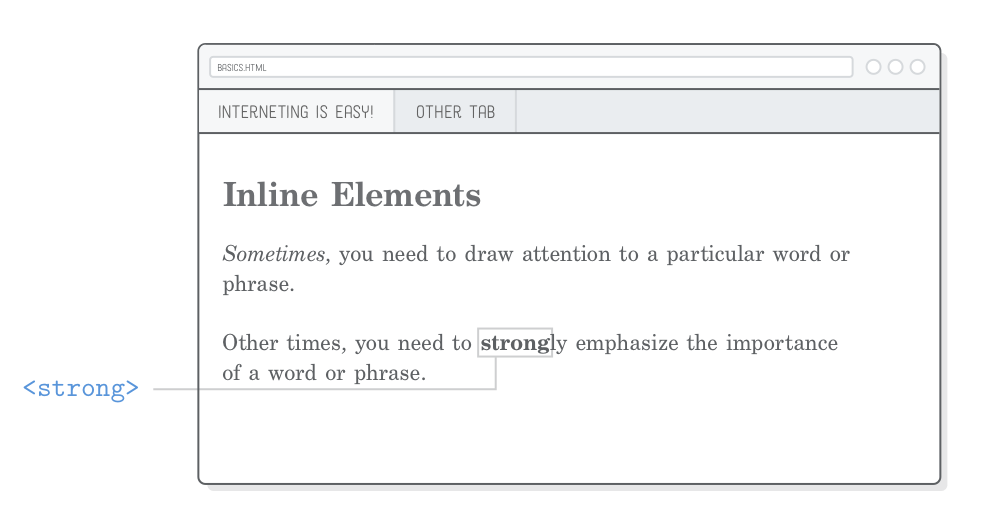
如果您希望比<em>标签更具强调效果,可以使用<strong>。它是一个内联元素,就像<em>一样,看起来像这样:
1 | <p>Other times you need to <strong>strong</strong>ly emphasize the importance |
它呈现为粗体文本,如下所示:
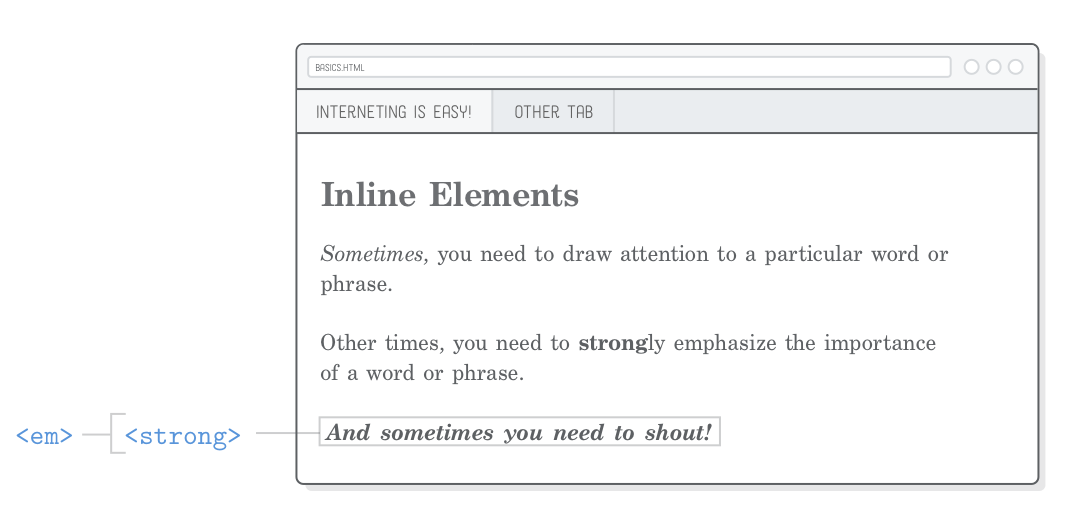
为了更加突出文本,您可以在<em>元素中嵌套<strong>元素(反之亦然)。这将给你既强烈又强调的文本:
1 | <p><em><strong>And sometimes you need to shout!</strong></em></p> |
关于网页结构与网页外观
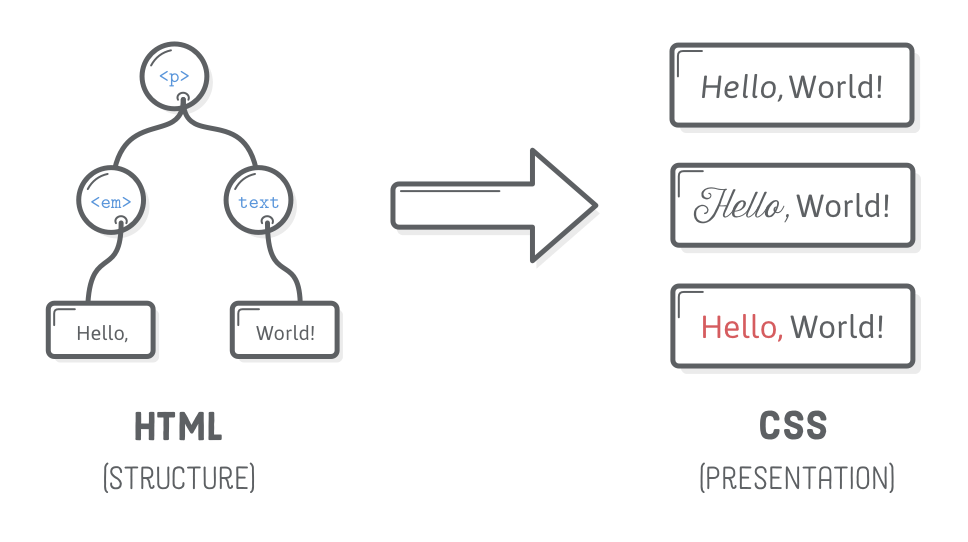
我们使用“强调”和“强烈”这些术语,而不是“斜体”和“粗体”,这引出了HTML和CSS之间的一个重要区别。HTML标记应提供有关内容的语义信息,而非表现信息。换句话说,HTML应定义文档的结构,而将其外观留给CSS。
过时的<b>和<i>元素是这一点的经典例子。它们曾分别代表“粗体”和“斜体”,但HTML5试图在文档的结构和表现之间创建清晰的分隔。因此,<i>被<em>取代,因为强调的文本除了斜体之外,还可以以多种方式显示(例如,不同的字体、颜色或更大的尺寸)。<b>和<strong>也是如此。
我们可以改变浏览器对<strong>和<em>元素的默认渲染。这进一步说明我们不应该在HTML中称其为斜体或粗体文本——这是CSS要决定的。
空白元素
到目前为止,我们遇到的HTML标签要么包装文本内容(例如,<p>),要么包装其他HTML元素(例如,<ol>)。并非所有HTML元素都是这样。其中一些可以是“空的”或“自闭合的”。换行符和水平线是您最常见的空元素。
换行元素(br)
HTML会将连续的空格、制表符或换行符(统称为“空白字符”)压缩为单个空格。为了了解我们所说的内容,请将以下部分添加到我们的basics.html文件中:
1 | <h2>Empty Elements</h2> |
上面代码片段中Regards后面的换行符将被转换为一个空格,而不是显示为换行符:
这种行为可能看起来违反直觉,但网页开发人员经常设置他们的文本编辑器将行长度限制在大约80个字符。作为程序员,这样管理代码更容易,但如果渲染页面中显示每一个换行符,将严重破坏预期的页面布局。
要告诉浏览器我们想要硬换行符,我们需要使用明确的
<br/>元素,如下所示:
1 | <p>Regards,<br/> |
<br/>元素在文本格式重要的任何地方都很有用。俳句、音乐歌词和签名只是一些可能派上用场的例子。
然而,请非常小心不要滥用<br/>标签。您使用的每一个都应该传达意义——您不应该使用它来说,在段落之间添加大量空间:
1 | <!-- (这样做会被唾弃) --> |
正如前一节所讨论的,这种表现形式的信息应该在CSS中定义,而不是HTML中。
水平分割线元素(hr)
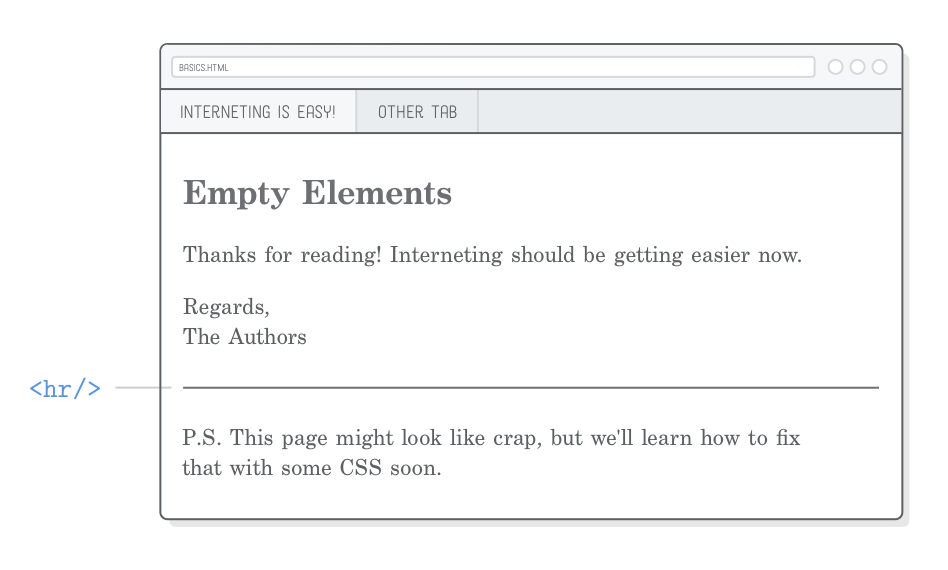
<hr/>元素是一个“水平分割线”,代表主题性的中断。一个故事场景的过渡到下一个,或者在信件的结尾和附言之间是使用水平分割线的好例子。例如:
1 | <h2>Empty Elements</h2> |
这一章的主题之一是内容(HTML)与表现(CSS)的分离,<hr/>也不例外。像<em>和<strong>一样,它有一个默认外观(一条水平线),但一旦我们开始使用CSS,我们将能够将其渲染为节之间的更多空间、装饰性的重音字符,或几乎任何我们想要的东西。
像<br/>一样,<hr/>应该传达意义——当您只是想为了美观而显示一条线时,不要使用它。对于这种情况,您会想使用CSS的border属性。
另一种考虑<hr/>元素的方式是,它比新标题元素创建的分隔具有较小的意义,但比新段落具有更大的意义。
可选的尾部斜杠”/“
所有空HTML元素中的尾随斜杠(/)完全是可选的。上面的代码片段也可以这样标记(请注意<br>和<hr>标签中缺少/):
1 | <p>Regards,<br> |
您选择哪种约定并不重要,但选择一种并为了一致性而坚持使用。
总结
本文可能看起来像是无尽的HTML元素列表介绍,实际上也确实如此。但归根结底,HTML其实很简单。网页由HTML元素组成,每个元素为其包含的文本添加不同的含义,并且元素可以互相嵌套。
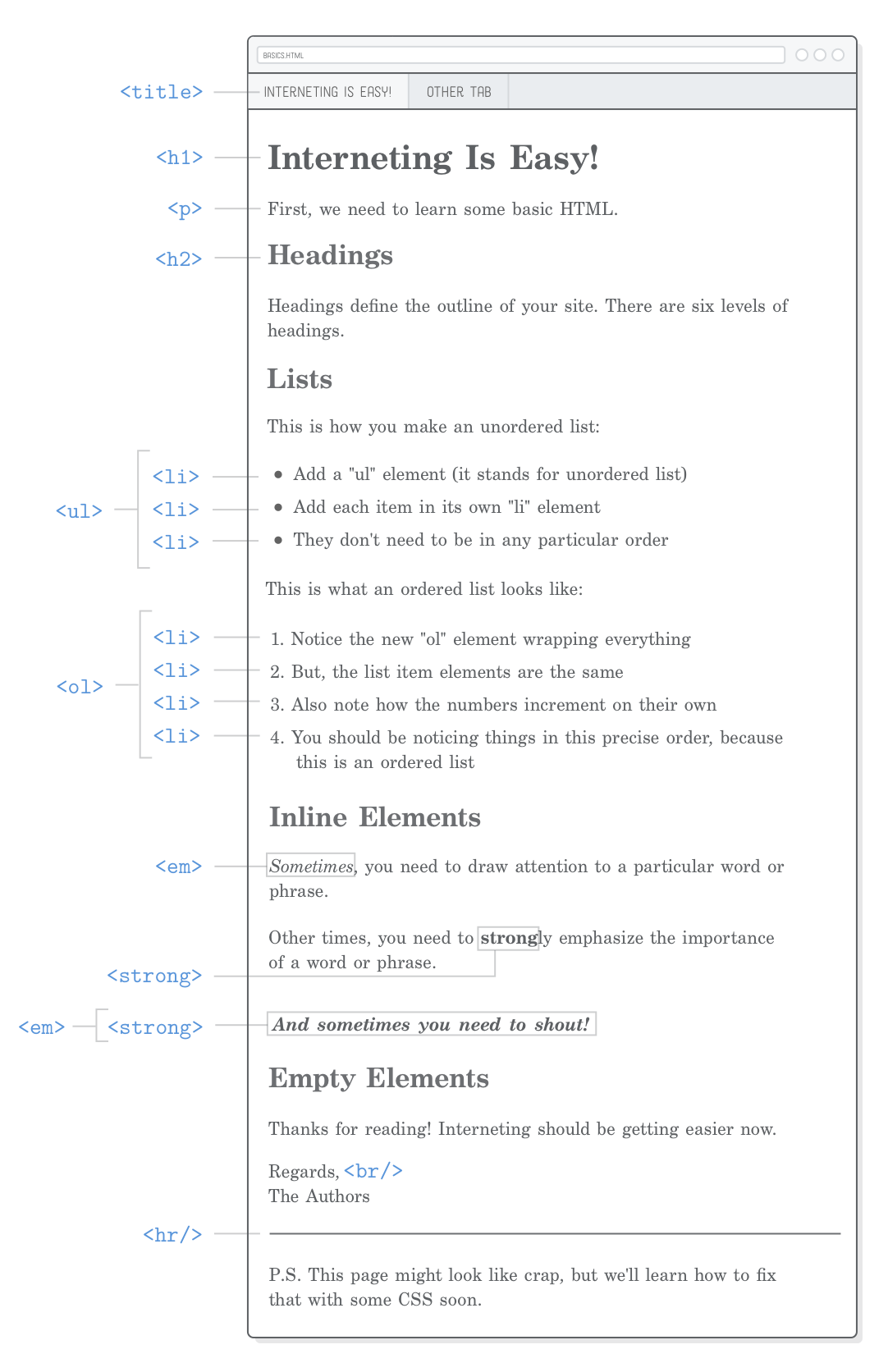
我们在本文所做的是网页开发过程的第一步——您需要定义您想说什么(HTML)再定义您想怎么说(CSS)。希望我们在本文中创建的basics.html文件将作为核心HTML元素的有用快速参考。如果您不小心丢失了它,它应该是这个样子:
我们谈到编写HTML有点像在所见即所得的文档编辑器中操作内容。HTML显然是一个更加手动的过程,但其交换的是它的难以置信的灵活性。您可以在网页、移动设备、平板电脑或打印出来的纸张上显示它,每种都有不同的布局。您甚至可以通过更改单行CSS来重新样式化多个文档。微软Word远远不能与HTML和CSS作为内容媒介的潜力相提并论。
对于更晦涩的元素,留给您自己在MDN的HTML元素参考中探索。