最新文章【ROS2实战】ROS 2 Humble 使用 rosbridge_server 搭建 WebSocket Bridge 并与网页通信
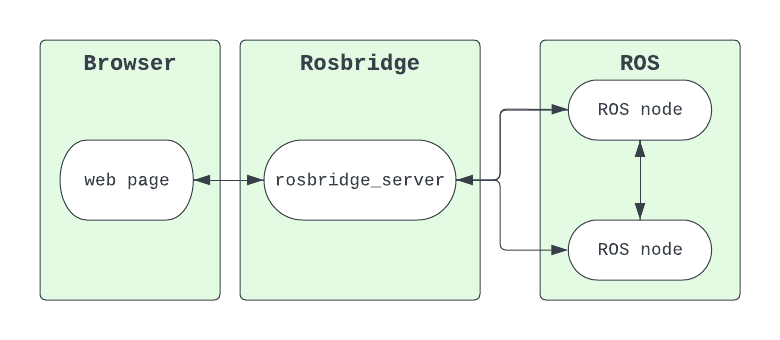
ROS 2 Humble 使用 rosbridge_server 搭建 WebSocket Bridge 并与网页通信本教程介绍如何在 ROS 2 Humble 中安装并使用 rosbridge_server 搭建 WebSocket 接口,使网页客户端能够通过 WebSocket 与 ROS 2 通信(发布、订阅 topic)。适合用于远程控制、网页仪表板等场景。
📦 一、安装 rosbridge_server确保已安装 ROS 2 Humble:
1234567891011sudo apt updatesudo apt install ros-humble-rosbridge-server````---## 🚀 二、启动 WebSocket 服务```bashsource /opt/ros/humble/setup.bashros2 launch rosbridge_server rosbridge_websocket_launch.xml
默认监听地址为:
1ws://localhost:9090
如果你在远程设备上运行,请确保防火墙或网络开放 9090 端口。
...
【ROS2实战】在中国地区 Ubuntu 22.04 上安装 ROS 2 Humble 教程
本文介绍如何在中国大陆环境下顺利安装 ROS 2 Humble,包括使用清华镜像源、解决 locale 和 GPG 密钥问题、安装 ROS 软件包以及配置自动环境加载。
🌟 ROS 2 版本简介ROS 2 是机器人操作系统的第二代版本,目前主要有两个长期支持(LTS)版本:Humble Hawksbill 和 Jazzy Jaguar。
Humble Hawksbill:推荐用于 Ubuntu 22.04(Jammy Jellyfish),支持最新功能和改进。
Jazzy Jaguar:推荐用于 Ubuntu 24.04(未来版本),适合需要最新功能的用户。
对于 Ubuntu 22.04 用户,建议选择 Humble Hawksbill 版本。
📌 环境要求
操作系统:Ubuntu 22.04(Jammy Jellyfish)
网络:可访问清华大学开源镜像站(或使用科学上网)
权限:具有 sudo 权限
1️⃣ 更换系统软件源(清华镜像)为加快 ROS 相关依赖的下载速度,推荐先更换系统的 apt 源。
1sudo cp /etc/apt/sources ...
【ROS实战】05-🚀什么是 ROS 中的 tf?让我们从坐标系说起!
🚀 什么是 ROS 中的 tf?让我们从坐标系说起!在机器人系统中,有一个名词经常出现,却让人一脸疑惑,那就是 tf。它到底是什么?为什么每个机器人教程都绕不开它?今天我们就用最通俗的语言,来讲清楚这件事。
🧭 第一章:坐标系到底是什么?你有没有玩过迷宫游戏?地图上会有一个“你在这儿”的小红点。如果没有这个红点,你就不知道自己在哪。
坐标系就像那个“你在这儿”的标记,它告诉你:
原点在哪儿(坐标为0,0,0)
前方是哪边(x轴),右边是哪边(y轴),上方是哪边(z轴)
有了坐标系,我们就可以给任何物体标记一个具体的位置,比如:
“小球在我前方 2 米,右边 1 米的位置”
这就可以写成坐标:(x=2, y=1, z=0)
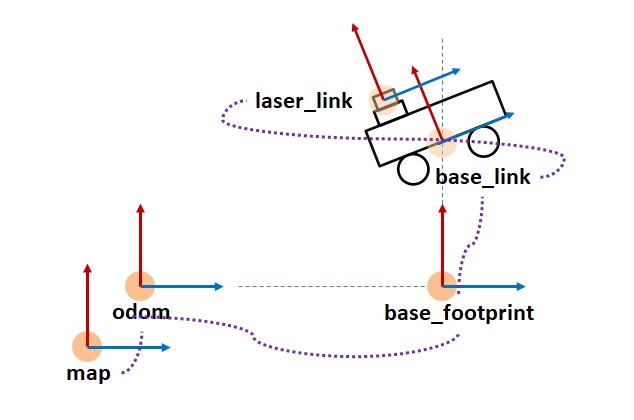
🤖 第二章:机器人身上到底有多少个坐标系?机器人身上,其实藏着很多个“视角”,也就是坐标系。
举个例子,一台机器人可能有:
地图坐标系(map):这是房间的坐标系,房间角落是原点。
里程计坐标系(odom):机器人一启动,就把当前位置当作原点。
机器人自身坐标系(base_link):这个坐标系绑在机器人本体上,像它的 ...
【ROS实战】06-TF实战
默认版本为pythonsudo update-alternatives –install /usr/bin/python python /usr/bin/python3 1
启动跟随小乌龟roslaunch turtle_tf turtle_tf_demo.launch
启动控制节点rosrun turtlesim turtle_teleop_key
生成pdf查看rosrun tf view_frames
查看转换关系rosrun tf tf_echo turtle1 turtle2
At time 1745837832.458
Translation: [-0.288, 0.000, 0.000]
Rotation: in Quaternion [0.000, 0.000, -0.000, 1.000] in RPY (radian) [0.000, 0.000, -0.000] in RPY (degree) [0.000, 0.000, -0.003]
然后自主实现
【ROS实战】04-自定义消息并实现ROS服务
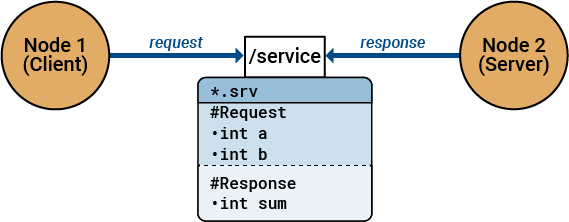
如何自定义消息并实现ROS服务本文将介绍如何在 ROS Noetic 中自定义消息,并依托自定义的消息开发一个简单的服务端与客户端进行交互。具体来说,我们将创建一个 ROS 服务,该服务接受两个整数并返回它们的和以及一个格式化的信息。我们还会展示如何通过命令行和 Python 代码调用该服务,步骤包括自定义服务消息、编写服务端和客户端、启动和调用服务等内容。
目标
自定义服务消息:我们将创建一个新的服务消息,定义输入输出的格式。
编写服务端代码:实现一个服务端,该服务接收两个整数并返回它们的和及一个固定格式的字符串。
编写客户端代码:实现一个客户端脚本,向服务端发送请求并接收响应。
通过命令行调用服务:展示如何通过命令行调用服务。
开始之前在开始之前,你需要确保已安装 ROS Noetic,并且拥有一个工作空间(例如 ~/catkin_ws/)。如果你对 ROS 的背景或工作空间的概念不太了解,可以先阅读我专栏中的相关文章:《01-ROS安装详细指南》、《02-ROS架构介绍》和《03-从零实现小车运动控制的 ROS 功能包》。
1 创建 ROS 服务包首先,我 ...
【ROS实战】03-从零实现小车运动控制的 ROS 功能包
本教程将从 零基础 带你创建一个包含两个节点的 ROS 包:一个用键盘控制小车方向,另一个接收控制信息并解析动作。
本章使用ROS Noetic版本,如果对ROS背景,ROS主题,ROS架构和工作空间概念不了解的读者,可以先阅读我的专栏中的前两篇文章《01-ROS安装详细指南》和《02-ROS架构介绍》
🧱 第一步:创建工作空间与包✅ 创建工作空间这里我们给工作空间起名为catkin_ws
你可以根据需要命名工作空间。catkin_ws 是”catkin workspace”(catkin工作空间)的缩写,其中,catkin 是ROS中的构建系统的名称,ws 代表工作空间workspace。
1234mkdir -p ~/catkin_ws/srccd ~/catkin_wscatkin_makesource devel/setup.bash
✅ 创建 ROS 包12cd ~/catkin_ws/srccatkin_create_pkg my_robot_control rospy std_msgs geometry_msgs
解释:
my_robot_control ...
【ROS实战】02-ROS架构介绍
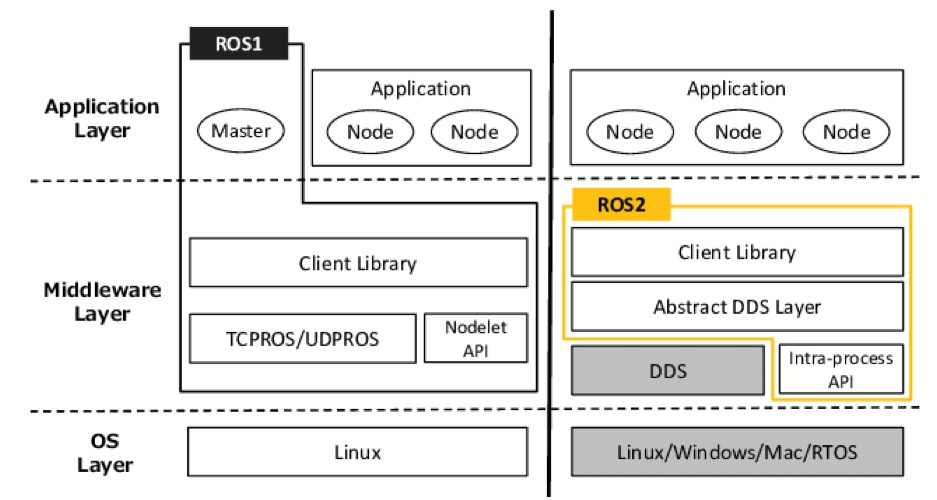
ROS架构介绍1. 简介你是否曾有过这样的疑问:我按照文档安装了ROS,依照要求写了一些示例节点(node)、消息(msg)和话题(topic),但觉得过程既麻烦又繁琐。也许你开始怀疑:为什么需要ROS?它到底帮我解决了什么问题?
本文将通过一个简单的例子,介绍ROS的架构,阐明它解决了哪些问题,以及它如何帮助我们简化开发流程。
2. 移动案例假设我们要编写一个能够控制机器人移动的程序。
随着程序的增多,我们需要进行模块化,方便分工合作和代码复用;
还需要开放移动接口,使得其他模块能够调用移动控制功能;
对应,需要选型一个通信机制来传递移动指令;
移动指令的格式,返回消息的格式需要规范化管理;
指令可能需要同时传给多个模块,如果下游模块没有及时收到可能需要缓存;
此外,我们还需要确保各个模块服务的持续运行,能够有效管理;
模块多了后,多对多的消息传递,日志,可能需要一种有效的监控和调试手段。
你会发现,一个简单的移动控制功能,背后可能涉及了大量的框架设计、标准化工作和大量代码量,如果全部手工实现,不同的人实现方案可能五花八门,也使得开发者很难专注于机器人的核心功能(如更好地移动、刹 ...
【ROS实战】01-ROS安装详细指南
ROS安装与验证完整指南1. 版本选型这里,我们选择了ROS Noetic,这是ROS 1系列中最新且最稳定的版本,且仍在持续维护中(文章更新于2025年3月)。虽然一些最新特性仅在ROS 2中可用,但ROS Noetic已经被当前市场上的硬件和开源框架广泛支持,不论是学习,还是追求稳定可靠的运行和支持,ROS Noetic目前都是不错的选择。此外,从ROS 1迁移到ROS 2的学习成本也不高。
操作系统方面,需要对应选择Ubuntu Focal 20.04。
空间需求:安装ROS Noetic需要至少3.7GB的空间,不包括操作系统本身。
2. 源设置国内用户在安装ROS时,建议替换为本地源以解决网络问题,提升下载速度和稳定性,否则直接按照官方文档,可能会由于网络问题遇到各类不可预期的错误。
2.1 apt源配置备份原有的/etc/apt/sources.list文件,然后替换为华为云的镜像源:
1234deb http://repo.huaweicloud.com/ubuntu-ports/ focal main restricted universe multiversedeb ...
Undefined 与 Null:究竟有何不同?
Undefined 与 Null:究竟有何不同?想象一下,你正在参加一个聚会的组织工作。你负责准备一份名单,列出将要带来饮料和食物的人。现在,考虑以下两种情况:
张三 - 你在名单上写下了张三的名字,但你还没有问他能带什么。在这种情况下,张三的贡献是“未定义(undefined)”,因为你知道他会带点什么,但你不知道具体是什么。
李四 - 你联系了李四,而李四告诉你她不打算带任何东西。因此,你在名单上特意标记李四将带来“无(null)”。
在JavaScript中,undefined和null的区别也类似于这个例子。undefined通常用于表示变量已被声明但尚未赋予具体的值,正如你列出张三但尚未确定他的贡献。而null则是一个明确的标记,表示变量应该没有值,就像李四明确表示她不带任何东西一样。
理解undefined和null在代码中的使用,就像区分聚会准备中的不同情况一样重要。知道何时以及如何使用每个可以帮助你编写更清晰、更可预测的代码。下面我们将详细探讨JavaScript中undefined和null的技术细节和实际应用。
什么是undefined?undefined是在某 ...
为什么要用 const 和 let,而不是 var?
为什么要用 const 和 let,而不是 var?JavaScript 中有三种方式声明变量:var、let 和 const。其中,var 是早期版本的 JavaScript 中的标准,但随着 ECMAScript 6(ES6)引入了 let 和 const,var 的种种问题也显现出来。今天,我们将探讨为什么你应该避免使用 var,而优先选择 const 和 let。
var 的问题1. 作用域问题var 的最大问题之一是作用域是 函数作用域,而不是 块级作用域。这意味着,在 if 或 for 这样的代码块内使用 var 声明的变量,仍然可以在整个函数内访问。
举个例子:
1234567function test() { if (true) { var name = 'John'; } console.log(name); // 'John'}test();
尽管 name 变量是在 if 语句内部声明的,但由于 var 的作用域是整个函数,所以 name 在 if ...