网页精准跳转技巧:通过链接直接定位到指定内容
网页精准跳转技巧:通过链接直接定位到指定内容
赵洲洋网页精准跳转技巧:通过链接直接定位到指定内容
在之前,我们只能在页面的某个部分有ID时,才能链接到该部分。我们只需将ID附加到URL后面,就可以链接到该部分。如果我们想链接到页面的特定部分,必须为该部分设置锚点。这种方式一直持续到“文本片段”功能的出现!
什么是文本片段?
文本片段是现代Web平台中的一个强大功能,它允许我们精确地链接到网页中的特定文本,而无需添加锚点!该功能由::target-text CSS伪元素配合使用,后者提供了一种样式化高亮文本的方式。
文本片段通过在URL末尾附加特殊语法来工作;就像我们以前在哈希符号(#)后附加ID一样。浏览器会解析URL的这一部分,搜索页面中指定的文本,并在浏览器支持文本片段的情况下,滚动并高亮显示该文本。如果用户尝试通过按Tab键导航文档,焦点将移到文本片段后面的下一个可聚焦元素。
我们如何使用它?
以下是文本片段URL的基本语法:
1 | https://example.com/page.html#:~:text=[prefix-,]textStart[,textEnd][,-suffix] |
在哈希符号后,我们添加这个特殊语法 :~:(也称为片段指令),然后是 text=,后面跟随:
- **prefix-**:一个由连字符前缀的文本字符串,指定应该紧跟在链接文本之前的文本。当存在多个匹配时,这有助于浏览器链接到正确的文本。此部分不会被高亮显示。
- textStart:你要高亮显示的文本的开始部分。
- textEnd:你要高亮显示的文本的结束部分。
- -suffix:一个由连字符后缀的文本字符串,行为类似于prefix,但位于文本之后。如果有多个匹配且该文本不被高亮显示,它也会很有用。
例如,以下链接:
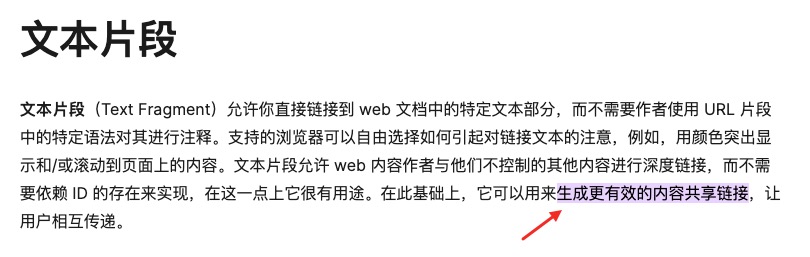
1 | https://developer.mozilla.org/zh-CN/docs/Web/URI/Fragment/Text_fragments#:~:text=生成更有效的内容共享链接 |
我们使用的文本片段是“生成更有效的内容共享链接”。如果你点击这个链接,它应该会像下面这样显示:
我们还可以通过设置 textStart 和 textEnd 来高亮一段文本。考虑以下来自同一URL的示例:
1 | https://developer.mozilla.org/zh-CN/docs/Web/URI/Fragment/Text_fragments#:~:text=在这一点上,相互传递 |
我们使用的文本片段是“在这一点上”后跟逗号,然后是“相互传递”。如果你点击这个链接,它应该会像下面这样显示:
我们还可以通过使用&符号高亮多个文本。例如:
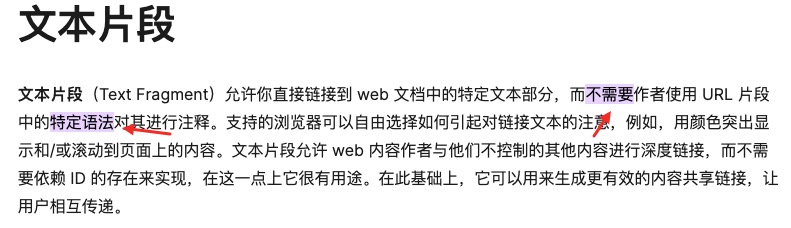
1 | https://developer.mozilla.org/zh-CN/docs/Web/URI/Fragment/Text_fragments#:~:text=不需要&text=特定语法 |
如果你点击这个链接,它应该会像下面这样显示:
关于文本片段的一个有趣的行为是,如果你链接到隐藏的内容,这些内容通过“查找页面”(find-in-page)功能可以被发现(例如,元素的子元素,且该元素的隐藏属性设置为直到发现为止,或是关闭的折叠元素的内容),这些隐藏的内容将变得可见。现在,让我们通过链接直接进入到MDN中被折叠起来的目录树。
如果我们链接到目录树中的文本片段,它会自动打开:
1 | https://developer.mozilla.org/zh-CN/docs/Web/HTML#:~:text=块级元素 |
样式化高亮片段
如果浏览器支持文本片段,我们可以使用 ::target-text 伪元素来更改高亮文本的样式:
1 | ::target-text { |
能更改以下属性:
- color(颜色)
- background-color(背景色)
- text-decoration及其相关属性(包括text-underline-position和text-underline-offset)
- text-shadow(文本阴影)
- stroke-color、fill-color和stroke-width(描边颜色、填充颜色和描边宽度)
- 自定义属性
浏览器支持与回退行为
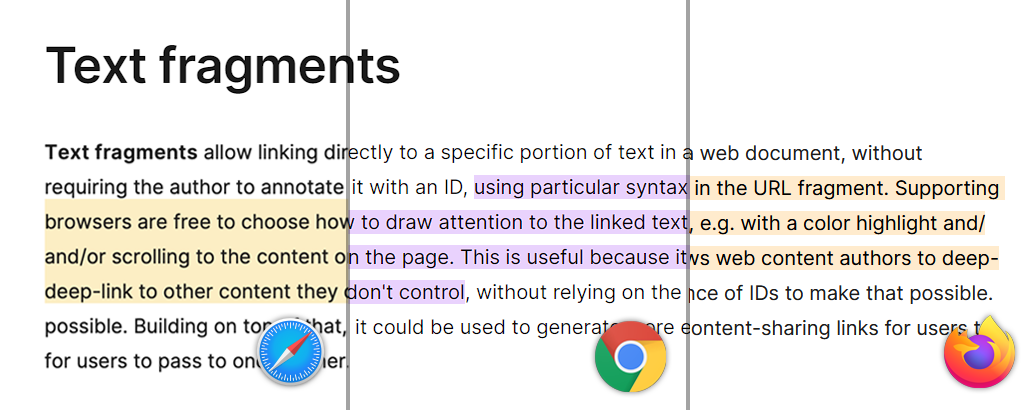
目前,所有主流浏览器都支持文本片段。不同浏览器中高亮的默认样式不同。高亮颜色在不同浏览器之间有所不同。Safari中的高亮区域较大,跨越整行的行高;而在Firefox和Chrome中,仅文本部分被高亮,行间的空白部分不会高亮。
我们可以通过使用 document.fragmentDirective 来检测浏览器是否支持该功能。如果支持,它会返回一个空的FragmentDirective对象;如果不支持,则返回 undefined。
总结
最初,以为这是Chrome特有的功能,而不是更广泛的Web标准。然而这项功能实际上是基于开放Web的,任何选择实现它的浏览器都可以使用。
希望未来能看到这一功能可以被更广泛地使用,特别是在生成式AI系统中。想象一下,AI能够提供直接、上下文敏感的链接,精确指向你感兴趣的内容,使用文本片段进行精确引用。这不仅会增加透明度,还会改善用户在浏览AI生成内容时的体验。
文本片段可以对所有用户更加普及,不仅仅是那些有技术知识的用户,生成指向特定文本片段的链接已经内置于基于Chromium的浏览器中:如果你使用Chrome,只需高亮一些文本,右键点击,你会在上下文菜单中找到“复制高亮链接”选项。